On-Page SEO: Understanding the Trinity of Optimizations Pt. 1

Search Engine Optimization (SEO) offers a world of opportunities to businesses. After all, who doesn’t want targeted traffic showing up on their website 24/7/365?
But it is challenging for marketers to capitalize on this potential because managing SEO is an extensive, ongoing, and ever-evolving responsibility.
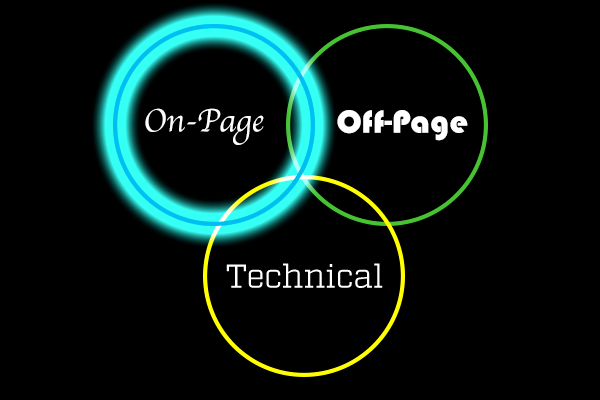
To put the wide world of SEO into perspective I’m writing a three-part blog series discussing what I call the “trinity” of optimizations: on-page, off-page, and technical.
Understanding how each of these components relate to and interact with each other will provide you with a framework to understand SEO and ensure you are covering your bases.
Let’s kick things off with on-page SEO, SearchMetrics defines this as:
“all measures that can be taken directly within the website in order to improve its position in the search rankings”.
In other words, on-page SEO refers to all of the tactics and techniques you can employ on the pages within your website to positively affect your search presence.
I’m starting with on-page optimization because you have the most control over this component and it is the easiest to have an immediate impact in.
Understanding the Role of Keyword Placement
Keywords play a tremendous role in SEO – they are the foundational signal search engines rely on to determine what a webpage is about. By placing keywords in certain specific places on a webpage you can send search engines cues about the contents of that page.
Each page should have one focus keyword, that’s the keyword that you most want that page to rank in search results for.
If I were running an ecommerce store specializing in antique Cold War-era propaganda, I would probably want the focus keyword of my posters page to be “Cold War posters”.
The focus keyword of this article is “on-page seo”.
After establishing the focus keyword for your page, there are several places that you should be sure to include it. Some of these ‘places’ are specifically designated in the HTML code that comprises your website, and others are more intuitive.
Here’s where you want to be sure your focus keyword appears:
- Page URL
- <title>
- <h1>
- <meta>
- Body content
URL – The URL of your webpage should include your focus keyword. For things like blog posts or product categories this usually happens naturally as the keyword is part of the post’s title or product category name.
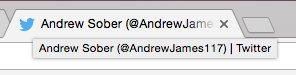
<title> - This is an HTML element that just like the title of a book chapter, tells you what to expect inside. The contents of the <title> element show up in your browser tabs like so:

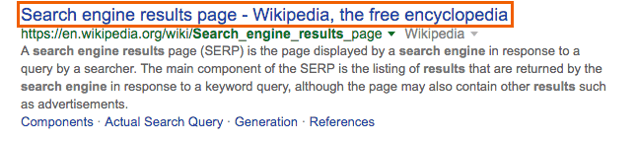
And in search engine results as the blue text:

<h1> - h1 is short for “heading 1”, in HTML there are h1 – h6 elements which can be thought of as different section headers within an article. The h1 should be the title of a blog post, and is usually the largest text you see on a page.
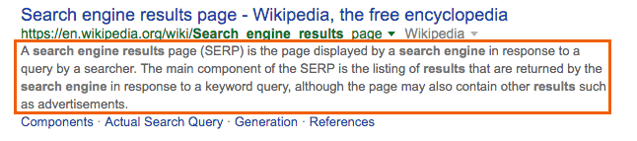
<meta> - Within the <meta> element, we’re concerned with the description, AKA “meta description”. This is the grey text that shows up below your title in search results:

While the meta description is not a ranking signal analyzed by engines, it cannot be overlooked because you can use this text to convince the person seeing the results that they should click on your page.
Notice how “search engine results” is bolded in the description? Words in the searcher’s query that also appear in the meta description are bolded by engines to draw extra attention to that result.
Body content – All I’m referring to here are the words on your page, make sure your focus keyword appears somewhere in your copy (for any HTML-savvy folks, this means within a <p> element).
So, how do I Identify and Manage Keyword Placement?
I’m glad you asked!
If you are using a CMS such as Wordpress, Drupal, or HubSpot to manage your website, these 'places' and HTML elements are built-in to the user interface. You will be prompted to fill out this information when putting together a webpage.
If you are not using a CMS, you know a lot more about coding than me and can skip to the section on LSI keywords.
While it’s instrumental to understand keyword placement on your own website, it’s equally as important to be able to analyze other webpages (like your top-performing competitors) and identify what keywords they are pursuing, and how they are implementing them.
Your browser is your best friend for this. When you’ve arrived at your target webpage you will want to inspect the source code.
To do this in Google Chrome:
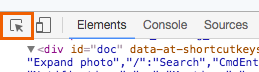
- Right click on the screen and select “Inspect” from the drop-down menu.
- Click this icon on the left-hand side of the window that pops up:

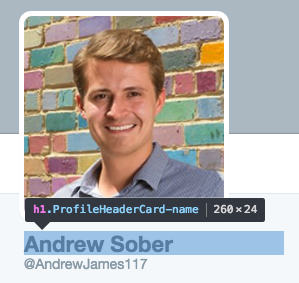
- Navigate around the screen and hover over different elements on the page to see what they are, on my Twitter profile it turns out my name is the <h1>.

This makes sense: with my name in the <title> and <h1>, my profile will rank highly if some lost soul searches “Andrew sober twitter”.
An alternative and quicker method is to navigate to “View” at the top of your browser menu, find the “Developer” option, and then “View Source”. This will allow you to easily find whatever element you want. A simple “Cmd +F” or “Ctrl + F” will bring up your search function, then just type in h1 and off you go.
To do this in Firefox:
The method is the same for inspecting individual elements on the page. But to reach the page source code you will instead navigate in the top menu from “Tools” -> “Web Developer” -> “Page Source”.
To do this in Internet Explorer:
- Visit google.com
- Type in either “chrome download” or “firefox download”
- Follow the installation prompts
- Return to the instructions above
Latent Semantic Indexing and Related Keywords
Picking a focus keyword for your webpage is best practice, but search engines rely on far more than one keyword to determine what a page is about and if it is worth displaying in search results.
Search engines don’t simply match queries to webpages word for word, they try to understand the user’s intent behind searching for a particular query. Identifying and interpreting related keywords is central to a search engine’s ability to provide relevant results.
When you search for “Airplane”, search engines look for related keywords in webpages to separate results for the classic 1980 comedy movie, and the flying machines.
Adding "film" or "script" to the search query indicates results for the movie should be shown, whereas "repair" or "certification" would indicate results for actual airplanes should be displayed. "Crew" could indicate either, and so you can see why search engines have to be nuanced in order to display relevant and valuable results.
Using Latent Semantic Indexing (LSI) keywords is a powerful technique for providing search engines with signals about the contents of your page. LSI keywords are keywords that are related to your focus keyword - they are semantically linked to each other. “LSI keyword” is pretty much a fancy way of saying “synonym”.

By putting LSI keywords in your content, you are signaling to search engines that your webpage provides a comprehensive understanding of a given topic (your focus keyword), and helps you avoid irrelevant traffic that will certainly bounce from your page.
For example, a blog post about project management would benefit from discussing popular tools to demonstrate to search engines that the post is a thorough discussion of project management.
Often times the inclusion of these keywords happens naturally - as I’m writing about the topic of on-page SEO, “LSI keywords” are a subtopic I’d be remiss not to mention.
But, it's always best to approach SEO with intention.
Finding and Putting LSI Keywords into your Content
Before going over how to find LSI keywords, I want to share how I think it’s best to go about implementing them.
Knowing what LSI keywords are out there as I’m writing usually makes me want to write with the goal of including them as opposed to writing the most useful and informative content I can.
Also, when you start looking for LSI keywords you will often find A LOT of them, and you will have to judge which ones make sense to include.
For those reasons I prefer to write my content in full, then find my LSI keywords, and lastly plug them into my content.
To find related keywords I like to use Google Search and LSI Graph.
Here’s how you can find LSI keywords using Google Search:
- Type your focus keyword into search
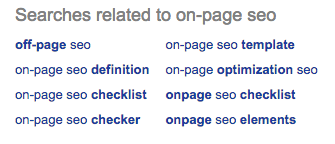
- Scroll to the bottom and look for the “searches related to” section

- Make note of the words bolded in blue, these are your LSI keywords
- Sprinkle the most appropriate keywords into your content
This technique is invaluable because it shows you the keywords that Google already associates with your focus keyword.
For the most part you just need to be sure the appropriate keywords appear somewhere in your content. It is infinitesimally more beneficial to include a LSI keyword in a <h2> element as opposed to <p> paragraph text, but that’s pennies on the dollar compared to simply including them somewhere.
Here’s how to find LSI keywords using LSI Graph:
- Go to http://lsigraph.com/
- Enter your focus keyword
- Bask in your glorious list of LSI keywords
- Plug the appropriate terms into your content
LSI Graph is the go-to tool for finding LSI keywords. Often times this tool will spit out a long list of related terms and so I look through that list and select a handful that seem most relevant to incorporate into my content.
You can drive yourself crazy trying to plug them all in.
Pro tip: LSI Graph is also an awesome content research tool. When it spits out your list of LSI keywords, consider which ones might make good focus keywords for blog posts of their own!
Internal Linking
In my opinion, internal linking is one of the most important and most overlooked elements of on-page SEO.
“Internal linking” simply refers to the hyperlinks you make to and from different pages within your own website.
When you write a new blog post or webpage it’s important to think about how that page will exist within the context of your website’s digital ecosystem.
- Which pages does it make sense for people to reach while reading your latest blog post?
- Which pages does it make sense for people to be able to reach your latest blog post from?
Determining the linking structure that makes sense for people is a crucial first step, but there are important SEO considerations that should also inform your internal linking strategy as well.
What Internal Links Tell Search Engines
Internal links help search engines determine which pages on a website to rank for a given query. To illustrate this concept in an over-simplified example, let’s pretend we’re running a business intelligence consultancy website.
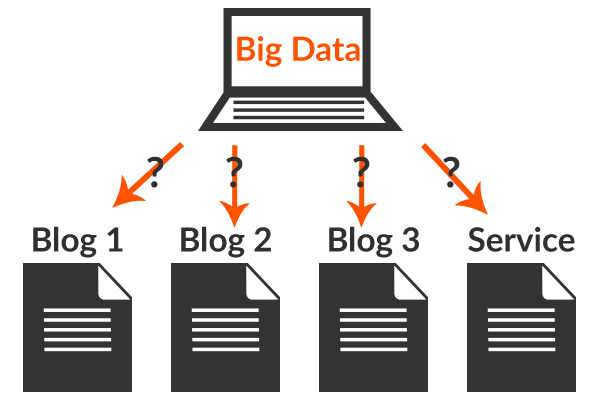
We’ve got a service page focused on the keyword “big data”, and we’re also diligent bloggers so we’ve written three posts on the topic of big data. One day somebody goes to Google and searches “big data” and the search engine wants to display our results.
Without any internal linking and other ranking factors remaining constant, we’re essentially telling Google that all of these pages are equally about big data, and the search engine is forced to pick one:

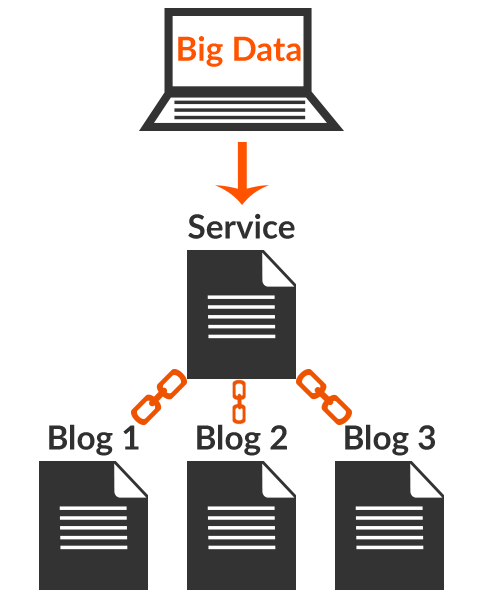
However, if we included internal links in each of these blog posts that all point to the service page, it’s easier for Google to decide “hey, these people talk about big data a lot, but this is the page I should rank for that keyword”:

This allows you to influence which pages on your site rank for a query.
Best practice is to include internal links in all of your blog posts, it’s usually good to link them to other relevant blog posts, and your relevant product or service pages.
Similarly to adding LSI keywords, I like to write my posts first and then go back and add in links.
However sometimes you might not know where to link to, especially if you’re managing a website with lots of pages.
Here’s how to determine which pages to link to using Google search:
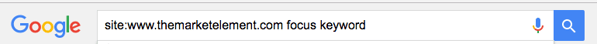
- Use the Google ‘site:’ search operator to limit the results displayed to only your webpages, and then type in your focus keyword:

- Look through the results and make note of any pages that seem relevant
- Go back and insert links to these pages in your content
This approach is invaluable because you get to see the pages on your website that Google already associates with your focus keyword, and then strengthen that association.
Enter Authority
Domain Authority (DA) is a metric developed by the SEO software provider Moz, and it plays a major role in determining the ranking of your webpages. Every website has a DA, and every webpage has a Page Authority (PA). You can check both metrics with their Open Site Explorer.
I will be discussing DA and PA in-depth in my upcoming off-page SEO post, but for now just know that these numbers are determined in large part by the number of external links pointing to a website, and that internal linking allows you to move authority around your website.
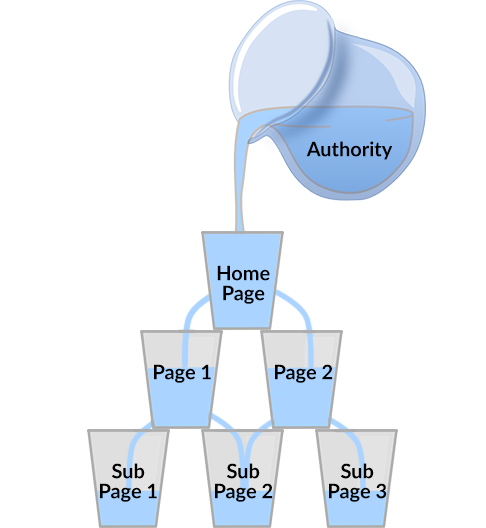
It’s helpful to think of authority as a liquid (it’s no coincidence SEO’s often refer to it as “link juice”). In the example below, our homepage is full of authority and by linking to other pages, we are letting that authority flow throughout the site:

This concept of authority flow is applied in tandem with internal linking to rank service and product pages for highly-competitive and highly-valued keywords.
When a blog post has lots of external links pointing to it (and therefore a high PA), deft digital marketers will put a link in that blog post pointing to their relevant product or service page.
That’s why creating interesting content that is related to your business, or even tangentially related, is one of the most important digital marketing activities you can engage in.
One example I love is this lawn care company constructing a post on the “14 Most Picturesque High School Campuses in the US” (40,000+ Facebook shares!).
Hey, those are some picturesque lawns huh?
On to the Next Page
By understanding keyword placement, semantic keywords, and internal linking, you are well on your way to outstanding on-page optimization.
On-page optimizations are hugely important to SEO but they are just one piece of the bigger picture. In the rest of this series I will be going over off-page and technical optimizations.
If you are looking for help in your own SEO efforts, drop us a line and we’d be happy to discuss your needs.
Feel free to add your own thoughts to the comments below, I’ll see you in the next post!
About Author
Andrew Sober
Stay up to date.
Subscribe for periodic updates on the latest happenings in life science and healthcare marketing.
Subscribe Here!
Related Posts
Ingenuity is about being clever, original, and inventive. It means finding a way to accomplish your goals
BY Andrew Sober
The opinions expressed in this blog post are not legal ...
BY Andrew Sober
Paid advertising is the most immediate lever you can pu...

Comments